| .github/workflows | ||
| .vscode | ||
| cli | ||
| cmd | ||
| common | ||
| plug-api | ||
| plugos | ||
| plugs | ||
| scripts | ||
| server | ||
| web | ||
| website | ||
| .dockerignore | ||
| .env | ||
| .gitignore | ||
| .gitpod.Dockerfile | ||
| .gitpod.yml | ||
| build_bundle.ts | ||
| build_plugs.ts | ||
| build_web.ts | ||
| CHANGELOG.md | ||
| deno.jsonc | ||
| docker-entrypoint.sh | ||
| Dockerfile | ||
| import_map.json | ||
| install.sh | ||
| LICENSE.md | ||
| netlify.toml | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| silverbullet.ts | ||
| test_deps.ts | ||
| version.ts | ||
SilverBullet
SilverBullet aims to be your workshop for the mind: a creative space where you collect, create and expand your personal knowledge, while also letting you constantly evolve the tools you use to do so.
While you can use SilverBullet as a simple note taking application that stores notes in plain markdown files on disk, it becomes truly powerful in the hands of more technical power users. By leveraging metadata annotations, its Objects infrastructure, Live Queries and Live Templates, SilverBullet becomes a powerful end-user programming tool, enabling you to quickly develop various types of ad-hoc knowledge applications.
SilverBullet is implemented as an open-source, self-hosted, offline-capable web application.
You’ve been told there is no such thing as a silver bullet. You were told wrong.
Features
SilverBullet...
- Runs in any modern browser (including on mobile) as a PWA in two Client Modes (online and synced mode), where the synced mode enables 100% offline operation, keeping a copy of content in the browser, syncing back to the server when a network connection is available.
- Provides an enjoyable markdown writing experience with a clean UI, rendering text using Live Preview, further reducing visual noise while still providing direct access to the underlying markdown syntax.
- Supports wiki-style page linking using the
[[page link]]syntax. Incoming links are indexed and appear as “Linked Mentions” at the bottom of the pages linked to thereby providing bi-directional linking. - Optimized for keyboard-based operation:
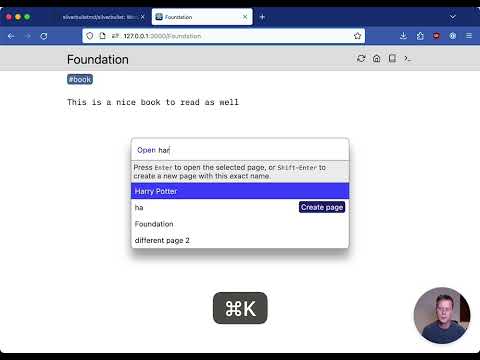
- Quickly navigate between pages using the page switcher (triggered with
Cmd-kon Mac orCtrl-kon Linux and Windows). - Run commands via their keyboard shortcuts or the command palette (triggered with
Cmd-/orCtrl-/on Linux and Windows). - Use Slash Commands to perform common text editing operations.
- Quickly navigate between pages using the page switcher (triggered with
- Provides a platform for end-user programming through its support for Objects, Live Queries and Live Templates.
- Robust extension mechanism using plugs.
- Self-hosted: you own your data. All content is stored as plain files in a folder on disk. Back up, sync, edit, publish, script with any additional tools you like.
- SilverBullet is open source, MIT licensed software.
Installing SilverBullet
Check out the official website
Developing SilverBullet
SilverBullet is written in TypeScript and built on top of the excellent CodeMirror 6 editor component. Additional UI is built using Preact. ESBuild is used to build both the front-end and back-end bundles. The server backend runs as a HTTP server on Deno using and is written using Oak.
To prepare the initial web and plug build run:
deno task build
To symlink silverbullet to your locally checked-out version, run:
deno task install
You can then run the server in “watch mode” (automatically restarting when you change source files) with:
deno task watch-server <PATH-TO-YOUR-SPACE>
After this initial build, it's convenient to run three commands in parallel (in separate terminals):
deno task watch-web
deno task watch-server <PATH-TO-YOUR-SPACE>
deno task watch-plugs
To typecheck the entire codebase (recommended before submitting PR):
deno task check
To run unit tests:
deno task test
Feedback
If you (hypothetically) find bugs or have feature requests, post them in our issue tracker. Would you like to contribute? Check out the code, and the issue tracker as well for ideas on what to work on.